This project presents an artificial intelligence (AI)-based chatbot for controlling electrical home appliances using ESP8266-12E NodeMCU and Facebook Messenger platform. The platform for creating AI chatbot for Facebook is Chatfuel. The project also uses IFTTT and Adafruit IO for back-end support. The project is great for integrating AI with the Internet of Things (IoT).
This project presents an artificial intelligence (AI)-based chatbot for controlling electrical home appliances using ESP8266-12E NodeMCU and Facebook Messenger platform. The platform for creating AI chatbot for Facebook is Chatfuel. The project also uses IFTTT and Adafruit IO for back-end support. The project is great for integrating AI with the Internet of Things (IoT).
The block diagram shown in Fig. 1 explains the process and setup required for this project. The IoT and chatbot are developed separately, and then merged to make the final chatbot.
Circuit diagram
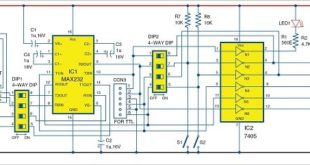
The circuit diagram for the AI-based chatbot is shown in Fig. 2. ESP8266-12E NodeMCU manufactured by Lolin is used in the project. Check the datasheet if you are using a different version.
USB Type-C cable is used to program NodeMCU from a laptop or PC. The relay module is an electro-mechanical switching device. You can control AC or DC appliances digitally by providing control input to the relay pins. Here, a 5V, single-channel, one-changeover relay is used. Connections to an AC appliance (AC bulb) through the relay module are shown in the circuit diagram.
Adafruit IO is linked to NodeMCU at the hardware side. Output of Chatfuel is integrated with IFTTT and Adafruit IO servers. Output pins of NodeMCU are controlled through Facebook Messenger chatbot. Signals from NodeMCU control the relay, which, in turn, controls the electrical appliance, such as AC lamp or bulb.
Facebook Messenger setup
A virtual human is needed to build the chatbot. For this, create a Facebook page (Fig. 3) from the following link:
www.facebook.com/pages/creation/
Click on Get Started under Community or public figure option. Add page name and category. You can also add profile and cover images to the page. Keep the page hidden from public.
Chatfuel setup
Go to Chatfuel (https://dashboard.chatfuel.com/#/bots) and sign up with the same Facebook profile that you created for the page above. Then, go to Dashboard and select Create from Template and then Blank Bot (Fig. 4). Now, the blank bot is created in Dashboard. Click on Connect to connect it to the Facebook page.
Select the Facebook page you want to connect with. To start AI of the chatbot, go to Automate and edit Welcome Message by changing the user’s first name (Fig. 5).
Click on Default Answer and edit the name in the same way. The default answer is the automated response for commands not programmed in your chatbot, or for unexpected errors.
Add blocks for all instructions (Fig. 7). Blocks are functions that get executed with chat commands. Click on + symbol (shown in Fig. 7) to add these blocks. These functional blocks hit the APIs of IFTTT server.
Create two blocks and rename these as Relay On and Relay Off (Fig. 8). Select Relay On and add a text card to it (Fig. 9). This text card is the reply that your chatbot gives corresponding to the block. Click on Text to edit the text card for your preferred answer.
Make similar settings for Relay Off with Light Off message.
Click on Set Up AI and select + ADD AI RULE, as shown in Fig. 10. This is the main set up for AI.
Add AI rules by writing all permissible words or phrases a user may use, as shown using the first arrow in Fig. 11. The AI must reply with blocks.
Add the corresponding block, as shown using the third arrow. To add each phrase, type the phrase and press Enter.
Further settings in Chatfuel are done after setting up IFTTT server.
Adafruit IO setup
Adafruit IO server is at the IoT end. ESP8266 gets connected with Adafruit IO server and executes the desired commands. Sign up or sign in to your Adafruit IO account from https://io.adafruit.com/
After creating Adafruit account, you will be taken to Adafruit Home Screen. Select Feeds from Menu, and click Action>Create a New Feed from the drop-down menu (Fig. 12).
Give the feed a name, such as OnOff. Select Dashboards>Actions>Create a New Dashboard. Similarly, give this a name, like LightAutomation. Click on + sign (blue) on the top-right side of Dashboard to create a new block. Select Toggle block (Fig. 13). Choose your feed and click Next (Fig. 14). Fill block settings and click on Create the Block (Fig. 15).
Now, merge everything with IFTTT, as explained in the next section.
IFTTT setup
Create an account on IFTTT (https://ifttt.com) by signing up with the same Google account you are using on your phone. Go to My Applets>New Applet and click on + this. Search for Webhooks and select it (Fig. 16).
Select Request a Web Service and fill the event name, say Light, and click on Create Trigger. Then, fill Action Service by clicking on That (Fig. 17).
Now, search for Action Service Adafruit and select it (Fig. 18).
For the first time, it will ask for your Adafruit login credentials. Fill Adafruit IO account details here. Choose Send Data to Adafruit IO, and fill Action field by choosing your Feed name (OnOff) and Data to Save as Value 1 in Add Ingredient. Click on Create Action and Finish.
Now, go to My Applets. Select your Applet, as shown by second arrow in Fig. 19, and click on Webhooks.
Now, you need API URL. To get it from Webhooks Settings, click on Settings. Copy the URL shown in Fig. 20 and save it somewhere; you will need it later.
Make two links for light on and light off from this URL.
For Light On, the link is https://maker.ifttt.com/trigger//with/key//?value1=1
For Light Off, the link is https://maker.ifttt.com/trigger//with/key//?value1=0
Copy and save these links for Chatfuel integration. Test the links by populating these in the Web browser and checking Toggle Switch created at Adafruit IO server.
Let us integrate everything now.
Open Relay On and Relay Off blocks created in Chatfuel platform. Add JSON APIs to these. Select + sign in Add a Card menu of Relay On block. Click on JSON API from Chatfuel Plugins menu (Fig. 22). Select type as Post and enter the link created for Light On. Paste it in the URL Tab, as shown in Fig. 23.
Similarly, do this for Relay Off.
The chatbot is ready and is connected to the IoT server (Adafruit). Test the chatbot with Inbox section of Chatfuel. Adafruit IO server will get updated in real time, as shown in Fig. 24.
Arduino setup
NodeMCU requires Arduino integrated development environment (IDE) software. Arduino IDE is a cross-platform application. The latest Arduino IDE is available at www.arduino.cc/en/Main/Software
Arduino IDE does not contain support for MQTT and ESP8266 family. Adafruit_MQTT library is available at github.com. To install ESP8266 board library in Arduino IDE, follow the steps given below.
Software code (facebook_chatbot.ino) is written in Arduino programming language. Before compiling and uploading to NodeMCU board, make some changes in the code.
Place your Wi-Fi credentials as indicated within double quotes shown below in code declaration. ESP8266WiFi.h library helps run the functions of Wi-Fi in Arduino IDE.
#include //Adafruit MQTT Libraries
#include //
#include //ESP8266 Wi-Fi libraries
#define relayPin D3 //declare the relay pin
#define WLAN_SSID “xxxxxxxx” //enter your
WiFi network name within the double quotes &
#define WLAN_PASS “xxxxxxxx” //password here
#define AIO_SERVER “io.adafruit.com”
#define AIO_SERVERPORT 1883 // use 8883 is used for SSL
#define AIO_USERNAME “xxxxxxxxxx” //User name of Adafruit IO (for this click the Golden Key in Adafruit IO Dashboard)
#define AIO_KEY “xxxxxxxxxx” //key of
Adafruit IO (for this click the Golden Key in Adafruit IO Dashboard)
Enter your feed name to subscribe to MQTT server. For more details on MQTT, visit http://mqtt.org/
Subscribe to MQTT. It is done in the code in Void Setup() as shown below.
void setup()
{
pinMode(relayPin, OUTPUT);
digitalWrite(relayPin, LOW);
Serial.begin(9600);
delay(10);
Serial.println();
Serial.println();
Serial.print(“Connecting to “); //
Connect to WiFi access point.
Serial.println(WLAN_SSID);
WiFi.begin(WLAN_SSID, WLAN_PASS);
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(“.”);
}
Serial.println();
Serial.println(“WiFi connected”);
Serial.println(“IP address: “);
Serial.println(WiFi.localIP());
mqtt.subscribe(&onoffbutton); // Setup
MQTT subscription for onoff feed.
}
relayPin is set as output, which is initially low. This output is defined in Void Loop(), as shown below.
void loop()
{
// Ensure the connection to the MQTT server is alive (this will make the first
// connection and automatically reconnect when disconnected). See the MQTT_connect
// function definition further below.
MQTT_connect();
// this is our ‘wait for incoming subscription packets’ busy subloop
// try to spend your time here
Adafruit_MQTT_Subscribe *subscription;
while ((subscription = mqtt.readSubscrip
tion(5000)))
{
if (subscription == &onoffbutton) {
Serial.print(F(“Got: “));
Serial.println((char *)onoffbutton.
lastread);
String response = (char*)onoffbutton.
lastread; //converts the received 1
or 0 to string to compare in the if-
else statement
if (response == “1”)
{
digitalWrite(relayPin, HIGH);
}
else
{
digitalWrite(relayPin, LOW);
}
}
}
}
Save the code and upload it via USB cable. Do not forget to select the COM port from Tools menu in Arduino IDE before uploading the code.
Testing chatbot
After connecting the circuit diagram and the electrical appliance, such as AC bulb, power on the circuit.
Open Facebook Messenger on your phone. Search for the chatbot with its name and start chatting with your IoT system by giving voice commands like ‘Turn on the light’ or ‘Switch on the light.’ Demonstration of the chatbot prototype is shown in Fig. 25.
Kunal Verma is a DIYer and was working as community manager with EFY until recently. His interests include the IoT, robotics and defence engineering.
This article was first published as an online EFY project on 7 September 2018 and can be read here.
This content was originally published here.