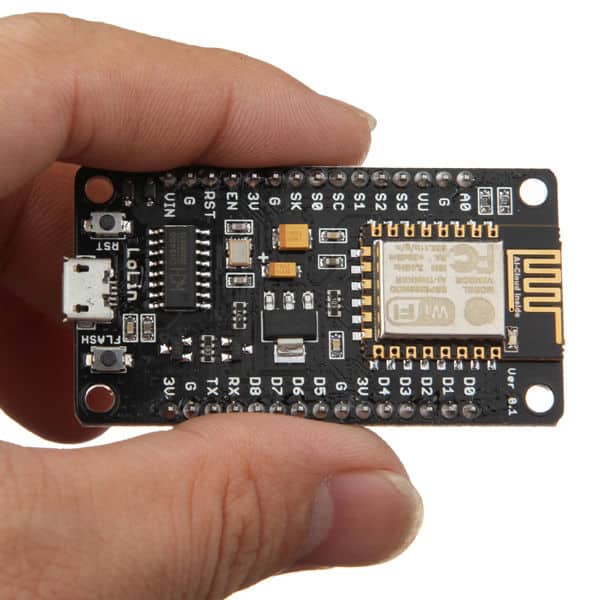
In this project, we will be using ESP8266 12e manufactured by Lolin to make a Chatbot  that can control our home applications. To chat with our chatbot, we will use Facebook messenger platform. Also, we will integrate some AI into our chatbot using Chatfuel. It will then be integrated with IFTTT and Adafruit IO. Adafruit IO is linked to our ESP8266 at the hardware side. In a gist, the output pins of ESP8266 will be controlled through our Facebook Messenger Chatbot.
that can control our home applications. To chat with our chatbot, we will use Facebook messenger platform. Also, we will integrate some AI into our chatbot using Chatfuel. It will then be integrated with IFTTT and Adafruit IO. Adafruit IO is linked to our ESP8266 at the hardware side. In a gist, the output pins of ESP8266 will be controlled through our Facebook Messenger Chatbot.
The project is amazing for those who want to integrate some AI into their IoT.
The Fig. 1 will give you some idea of the process we are up to in this project. The IoT and the Chatbot segments are developed separately. Then, we will merge these two to make our final Chatbot.
Material to get started:


To connect your AC appliance, use the following connection with the Relay Module use the following connection. The Signal pin is IN.
With some wires and breadboard.
Set-up with Facebook Messenger:
We need a Virtual human to chat with. For this, we will create a Facebook Page.
To create a Facebook Page, click here and Get Started with Community or Public Figure. Fill your Page name and Category.
If you wish, you can even add a Profile Picture and Cover Page to it. You must also hide your Page name and do settings so that your page is not available publicly.
2. Set-up with Chatfuel Platform:
Go to Chatfuel Platform from here. Sign Up with the same Facebook profile you created the Page and go to the Dashboard and select “Create from Template” and then “Blank Bot”.
Now the Blank bot is created in the Dashboard and you need to connect it with the Facebook Page. So, click “Connect”.
Now Select the Facebook Page you want to connect with. Now you can start with the AI part of the Chatbot.
Go to Automate and edit the Welcome Message by changing the User’s First name.
Now Click the Default Answer and edit it in the same way. The default answer is replied for the commands not programmed in your Chatbot or for any unexpected error.
Now, we start adding Blocks. Blocks are the functions that will be executed on chat commands. Click on the + symbol to add these blocks. These functional blocks will hit the APIs of IFTTT server.
Select Relay On block and add a Text card to it. This text card is a reply that our Chatbot gives on performing this certain block.
You can edit this Text Card in your preferred answer. Do the similar settings for the Relay Off with Light Off message.
Now, click on Set Up AI (1) and select + ADD AI RULE (2) and fill the AI. This is the main set up of its AI.
Add its AI rules by written all permissible phrases a user can say (1) and reply with Blocks (2) and add the corresponding block (3). To add each phrase simply type the phrase and Enter.
We will leave it here. Further settings will be done after setup with IFTTT.
3. Set-up with Adafruit IO:
Adafruit IO serve is the IoT end. Here our ESP8266 gets connected with its server and executes our desired command. Go to Adafruit IO. Sign Up or Sign In to your Adafruit IO account.
After creating Adafruit, you should be taken to Adafruit Home Screen.
Now Select Feeds from hand menu and Click Action > Create a New Feed from the drop-down menu.
Give this any name you wish, I created “onoff”. Now, Go to Dashboards > Actions > Create a New Dashboard. Similarly name this one also, I named it “LightAutomation”.
And click on + “Blue +” on the Top right side of your Dashboard to create a new block.
Select “Toggle” Block.
Now, choose your feed and click “Next Step”.
Fill the block settings and “Create the Block”.
Now let’s merge everything with IFTTT.
Create an account on IFTTT (https://ifttt.com) by Signing Up with your same Google Account you are using in your phone.
Now go to My Applets > New Applet > Click “ + this “. Search for the service Webhooks and select it.
Select Request a Web Service and Fill the event name and Create Trigger.
After creating Trigger, we must fill the Action Service. For that click on + that.
Now, search for the Action Service Adafruit and select it.
For the very first time, this will ask your Adafruit Login Credentials. Fill your Adafruit IO account details there.
Choose “Send data to Adafruit IO” action and fill the Action field by choosing your “Feed name” and “Data to Save” as Value 1 in Add Ingredient. “Create Action” and click “Finish”.
Now go to My Applets (1), select your Applet (2) you created and Click on Webhooks (3).
Now, we need the API URL. We can get it from Webhooks Settings. So, click on Settings. Copy this URL and save it somewhere we will need it later.
We will make 2 links for light on and light off from this single URL.
For Light On: https://maker.ifttt.com/trigger/<your event name>/with/key/<your webhook trigger key>/?value1=1
For Light Off: https://maker.ifttt.com/trigger/<your event name>/with/key/<your webhook trigger key>/?value1=0
Copy these two links and save them. We need them for Chatfuel Integration.
You can test these two links by hitting them directly in your web browser and checking your Toggle Switch created at the Adafruit IO server.
Let us now integrate everything up.
Do you remember the Relay On and Relay Off Blocks we created in Chatfuel platform? Let’s get back to them.
We now will add JSON APIs to them. Select the + in Add a Card menu of Relay On block.
Click on JSON API from Chatfuel Plugins Menu.
Now, select the type as Post and enter the link we made for Light On. Paste this link in the URL Tab here.
Similarly, we will do this for Relay Off.
Now, our Chatbot is ready and is connected to our IoT Server (Adafruit Server).
You can test with Chatbot with Inbox section of Chatfuel. Your Adafruit IO server will get updated in real time.
Steps for the Software Setup:
(Ignore this step if you already have the setup for Arduino IDE)
To code the ESP8266 we need an Integrated Development Environment, and we will use the Arduino IDE software. Arduino IDE is a cross-platform application. It is written in Java and coded in C/C++ with some special rules. To download the latest Arduino IDE from here.
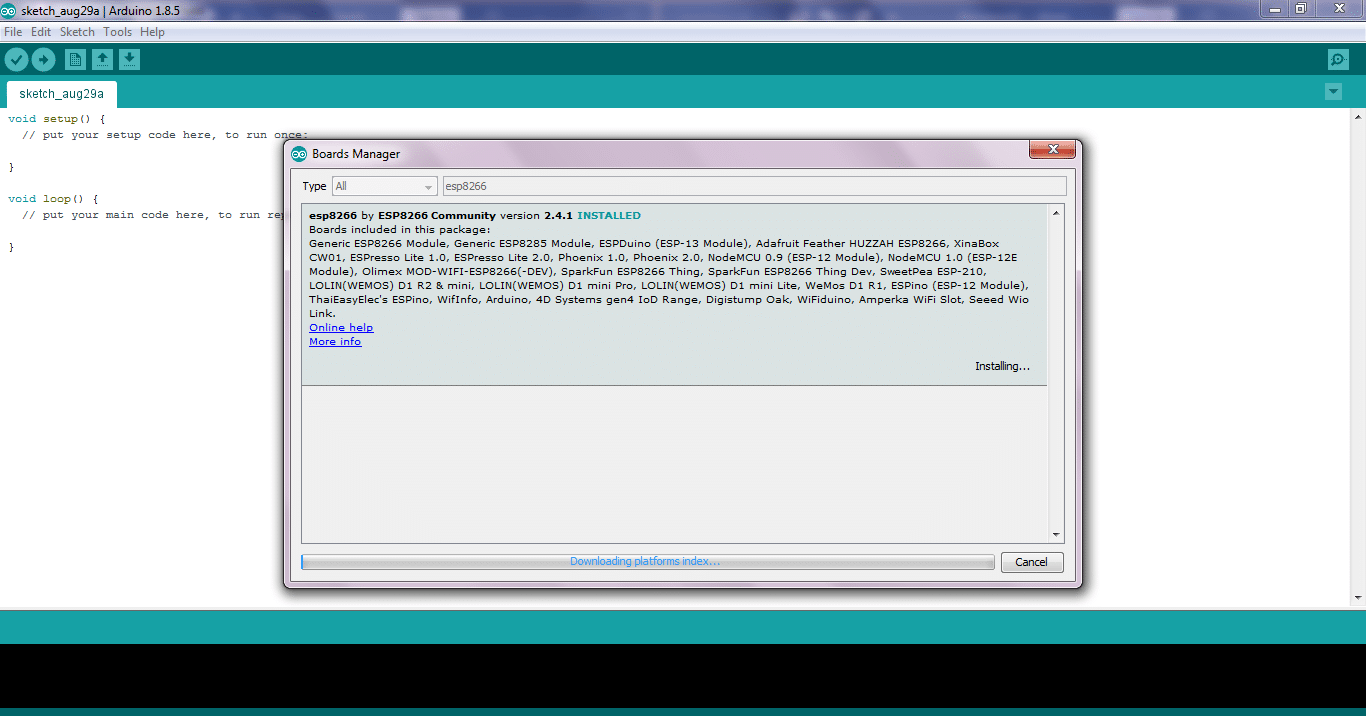
Arduino IDE does not contain support of ESP8266 family so to install the ESP8266 Boards library in Arduino IDE, follow the instructions below.

Restart your Arduino IDE.
The Code
Download the Code from the link below and Open it in Arduino IDE.
Let’s understand the code.
Before uploading you need to make some changes in the code.
Place your Wi-Fi credentials here within the double quotes. The ESP8266WiFi.h library helps to run the functions of Wi-Fi in Arduino IDE.
Now we will give our feed name to subscribe to our MQTT Server. For more details on MQTT refer here.
We will subscribe for MQTT in our Void Setup().
The relayPin is set as OUTPUT and initially Low. Now, we will play with this Output here in the Void Loop().
Save the Code and Upload it via the USB Cable. Do not forget to select the COM port from the Tools Menu in Arduino IDE before uploading the code.
Flow the circuit diagram for connecting the home automation.
Now, power up everything.
Open Messenger App on your phone, search the chatbot with its name and start chatting with your IoT system by giving commands like “Turn on the light” or “Switch on the light”.
To download the source code click here.
To download the components for this project, visit kitsNspares.
This content was originally published here.